طراحی سایت واکنشگرا
در دنیای امروز که افراد از دستگاههای مختلفی مانند موبایل، تبلت و کامپیوتر برای دسترسی به اینترنت استفاده میکنند، طراحی سایتی که بتواند به طور یکپارچه در همه این دستگاهها بهخوبی نمایش داده شود، ضروری است. طراحی سایت واکنشگرا این امکان را فراهم میکند که وبسایت شما بهصورت خودکار با اندازه و ویژگیهای هر صفحهنمایش تطبیق پیدا کند. این رویکرد نهتنها تجربه کاربری بهتری ایجاد میکند، بلکه باعث بهینهسازی سایت برای موتورهای جستجو و کاهش هزینههای توسعه نیز میشود.
معرفی سایت واکنشگرا
سایت واکنشگرا (Responsive Website) سایتی است که بهگونهای طراحی شده است که میتواند بهصورت خودکار با اندازههای مختلف صفحهنمایش (موبایل، تبلت، لپتاپ و دسکتاپ) سازگار شود. این نوع سایتها از تکنیکهای طراحی وب مانند CSS media queries و فریمورکهای طراحی واکنشگرا (مثل Bootstrap) استفاده میکنند تا محتوا و عناصر سایت در دستگاههای مختلف بهخوبی نمایش داده شوند.
یک سایت واکنشگرا چگونه طراحی میشود؟
طراحی یک سایت واکنشگرا شامل چندین مرحله و تکنیکهای خاص است که به توسعهدهندگان اجازه میدهد یک تجربه کاربری مناسب برای دستگاههای مختلف ایجاد کنند. مراحل طراحی و توسعه یک سایت با این ویژگی به شرح زیر است:
-
طراحی با رویکرد Mobile-First
ابتدا باید طراحی برای دستگاههای موبایل انجام شود، زیرا موبایلها معمولاً کوچکترین صفحهنمایشها را دارند. سپس با بزرگتر شدن صفحهنمایش، ویژگیهای جدید به طراحی اضافه میشود. این رویکرد باعث میشود که سایتها در دستگاههای کوچک بهینهتر باشند.
-
استفاده از Grid Layout و Flexbox
استفاده از سیستمهای چیدمان مانند CSS Grid و Flexbox به شما کمک میکند تا عناصر صفحه بهصورت داینامیک و خودکار با تغییر اندازه صفحهنمایش، بازچینش شوند. این ابزارها به طراحان اجازه میدهند که ساختار سایت را بهصورت انعطافپذیر بسازند.
-
استفاده از Media Queries
Media Queries در CSS به شما اجازه میدهند تا استایلها و چیدمان سایت را بر اساس اندازه صفحهنمایش تغییر دهید. بهعنوانمثال، با استفاده از Media Queries میتوانید فونتها، اندازه تصاویر، و ساختار ستونبندی صفحه را برای دستگاههای مختلف تنظیم کنید.
-
بهینهسازی تصاویر و محتوا
برای سایتهای واکنشگرا، تصاویر باید بهگونهای بهینه شوند که با هر اندازه صفحهنمایشی تطبیق یابند. استفاده از تصاویر با اندازههای مختلف و تکنیکهایی مثل تصاویر واکنشگرا (Responsive Images) کمک میکند که زمان بارگذاری به حداقل برسد. به عنوان مثال میتوانید از عنصر srcset برای نمایش تصاویر با وضوحهای مختلف در دستگاههای مختلف استفاده کنید.
۵. واحدهای اندازهگیری نسبی (Rem, Em, %, vw, vh)
بهجای استفاده از واحدهای ثابت (مثل پیکسل)، از واحدهای نسبی مانند rem, em و درصد % استفاده کنید تا عناصر سایت بهصورت نسبی با اندازه صفحه تنظیم شوند. این کار باعث میشود تا چیدمان و متنها به طور روانی با اندازه صفحه تغییر کنند.

-
استفاده از فریمورکهای واکنشگرا
فریمورکهای آمادهای مثل Bootstrap و Foundation ابزارهایی ارائه میدهند که فرایند ساخت سایتهای واکنشگرا را آسانتر میکنند. این فریمورکها شامل ساختارهای شبکهای (Grid) و کامپوننتهای آمادهای هستند که بهراحتی میتوان از آنها استفاده کرد.
-
تست در دستگاههای مختلف
بعد از طراحی سایت، باید آن را در دستگاههای مختلف (موبایل، تبلت و دسکتاپ) و مرورگرهای مختلف تست کنید تا اطمینان حاصل شود که سایت در همه دستگاهها بهدرستی کار میکند. ابزارهایی مانند Google Chrome DevTools و Responsive Design Mode در فایرفاکس برای تست واکنشگرایی بسیار مفید هستند.
طراحی یک سایت واکنشگرا نیاز به استفاده از ابزارها و تکنیکهای مختلف دارد که به شما کمک میکند تجربهای بهینه برای کاربران در هر دستگاهی فراهم کنید. باتوجهبه افزایش تعداد کاربران موبایل، سایتهای واکنشگرا به یک استاندارد ضروری در طراحی وب تبدیل شدهاند.
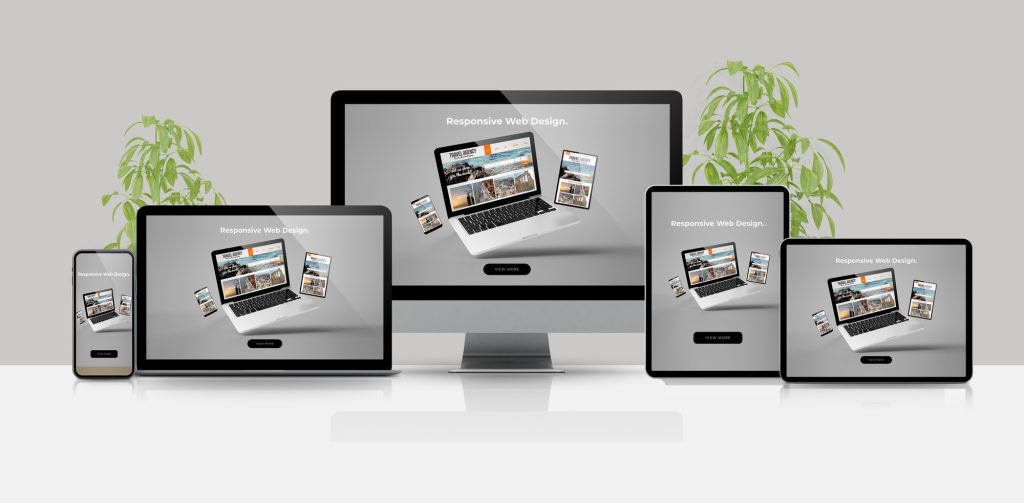
اهمیت سازگاری سایت در دستگاههای مختلف در سایت واکنشگرا
طراحی سایت واکنشگرا به این معناست که وبسایت شما به طور خودکار با اندازه صفحهنمایشهای مختلف سازگار شود. از گوشیهای هوشمند کوچک گرفته تا تبلتها و رایانههای رومیزی بزرگ، کاربران شما باید بتوانند بدون هیچ مشکلی به محتوای شما دسترسی داشته باشند.
چرا سازگاری سایت در دستگاههای مختلف اهمیت دارد؟
- تجربه کاربری بهتر: زمانی که یک کاربر با هر دستگاهی وارد سایت شما میشود، انتظار دارد که محتوا به طور روان و بدون هیچگونه پیچیدگی نمایش داده شود. یک سایت واکنشگرا این تجربه کاربری مثبت را تضمین میکند و باعث میشود کاربران بیشتر در سایت شما بمانند.
- افزایش نرخ تبدیل: کاربران باتجربه کاربری بهتر احتمال بیشتری دارد که به مشتری شما تبدیل شوند. یک سایت واکنشگرا میتواند نرخ تبدیل را به طور قابلتوجهی افزایش دهد.
- بهبود رتبهبندی در موتورهای جستجو: گوگل و دیگر موتورهای جستجو به سایتهای واکنشگرا اولویت میدهند. این بدان معناست که سایت شما در نتایج جستجو بالاتر نمایش داده میشود و ترافیک بیشتری دریافت میکند.
- کاهش هزینهها: ممکن است در ابتدا هزینه طراحی یک سایت واکنشگرا بیشتر از یک سایت معمولی باشد، اما در درازمدت هزینههای نگهداری و بهروزرسانی آن کمتر خواهد بود. همچنین، شما نیازی به طراحی نسخههای جداگانه برای دستگاههای مختلف نخواهید داشت.
- پوشش گستردهتر مخاطبان: باتوجهبه اینکه کاربران از دستگاههای مختلف برای دسترسی به اینترنت استفاده میکنند، یک سایت واکنشگرا به شما امکان میدهد تا به طیف گستردهتری از مخاطبان دسترسی داشته باشید.
ویژگیهای یک سایت واکنشگرا
- طراحی انعطافپذیر: عناصر سایت بهگونهای طراحی میشوند که با تغییر اندازه صفحهنمایش، تغییر شکل دهند و به بهترین شکل ممکن در صفحهنمایش جای بگیرند.
- استفاده از گرافیکهای واکنشگرا: تصاویر و ویدئوها بهصورت خودکار با اندازه صفحهنمایش تنظیم میشوند.
- فونتهای قابلتنظیم: اندازه و نوع فونتها بهگونهای انتخاب میشوند که در همه دستگاهها خوانا باشند.
- منوهای ناوبری قابلتنظیم: منوهای ناوبری بهصورت خودکار با اندازه صفحهنمایش کوچکتر سادهتر میشوند.
با مگاکام، کسبوکار آنلاین خود را با طراحی سایت حرفهای، سئو پیشرفته و تولید محتوای خلاقانه متحول کنید!
مزایا و معایب یک سایت واکنشگرا
مزایا:
تجربه کاربری بهتر: مهمترین مزیت یک سایت واکنشگرا، ارائه یک تجربه کاربری یکپارچه و لذتبخش برای کاربران است. صرفنظر از دستگاهی که استفاده میکنند، کاربران میتوانند بهراحتی با سایت تعامل داشته باشند و به محتوای موردنظر خود دسترسی پیدا کنند.
افزایش رتبه در موتورهای جستجو: گوگل و سایر موتورهای جستجو به سایتهای واکنشگرا اولویت میدهند، زیرا این سایتها تجربهی کاربری بهتری را برای کاربران فراهم میکنند؛ بنابراین، یک سایت واکنشگرا شانس بیشتری برای قرارگرفتن در رتبههای برتر نتایج جستجو دارد.
کاهش هزینههای نگهداری: با داشتن یک سایت واکنشگرا، نیازی به طراحی و نگهداری نسخههای جداگانه برای دستگاههای مختلف نیست. این امر منجر به کاهش هزینههای توسعه و نگهداری سایت میشود.
پوشش گستردهتر مخاطبان: باتوجهبه تنوع دستگاههایی که کاربران برای دسترسی به اینترنت از آنها استفاده میکنند، یک سایت واکنشگرا به شما امکان میدهد تا به طیف گستردهتری از مخاطبان دسترسی پیدا کنید.
افزایش نرخ تبدیل: یک سایت واکنشگرا با ارائه یک تجربه کاربری بهتر، احتمال تبدیل بازدیدکنندگان به مشتری را افزایش میدهد.
معایب
پیچیدگی بیشتر در طراحی: طراحی یک سایت واکنشگرا نسبت به یک سایت ثابت پیچیدهتر است و نیاز به دانش و مهارت بیشتری دارد.
زمان توسعه بیشتر: توسعه یک سایت واکنشگرا معمولاً زمان بیشتری نسبت به یک سایت ثابت میبرد.
مشکلات احتمالی در جاوا اسکریپت: در برخی موارد، ممکن است جاوا اسکریپتهای پیچیده در سایتهای واکنشگرا با مشکلاتی روبرو شوند.
کاهش سرعت بارگذاری (در برخی موارد): اگر سایت واکنشگرا بهدرستی بهینهسازی نشود، ممکن است سرعت بارگذاری آن در برخی دستگاهها کاهش یابد.
نتیجه گیری
بهطورکلی، مزایای یک سایت واکنشگرا بسیار بیشتر از معایب آن است. باتوجهبه اهمیت بالای تجربه کاربری و تغییرات مداوم در نحوه دسترسی کاربران به اینترنت، داشتن یک همچین سایتی برای هر کسبوکاری ضروری است. طراحی سایت واکنشگرا دیگر یک گزینه نیست، بلکه یک ضرورت است. با توجه به اهمیت بالای تجربه کاربری و تغییرات مداوم در نحوه دسترسی کاربران به اینترنت، داشتن یک سایت با این ویژگی به شما کمک میکند تا در دنیای دیجیتال موفقتر باشید.








یک پاسخ